Salesforce Lightning Experience: Learning for Developers
So unless you were hidden under a rock, or have (amazingly) an internet connection worse than mine, then you can't have missed Salesforce's "Meet the New Salesforce" event wherein they revealed the new Lightning Experience. If you did somehow miss it then go and watch this , checking out @Shawnawol doing what she does best (being awesome), and then come back to this post.
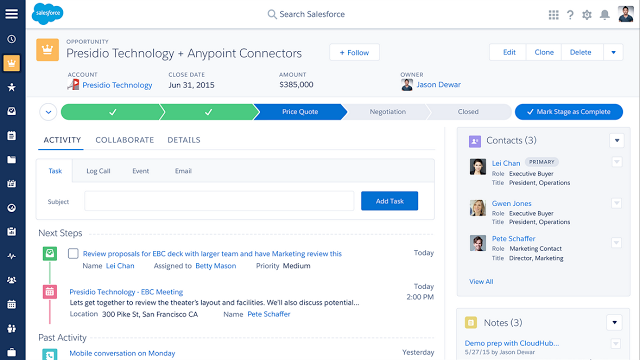
The new-look Opportunity Page
So, it's a new UI. It's built with Lightning (in turn based on Salesforce's open source Aura project), and is a world apart from the current Salesforce UI—referred to now as Salesforce Classic—and uses some very different paradigms. Gone is the old-school server-side page generation, and in is a new world of an ajax and even driven Javascript framework. As you can see in the screenshot above, it's a little different.
What About Developers?
If you're a developer in the ecosystem then chances are good that you've already had a play around with building Lightning Components and apps. I played with them a short while ago and to be frank I was somewhat underwhelmed. In comparison to using other Javascript frameworks it felt more verbose, requiring a lot of plumbing and boilerplate to get even simple things happening. Having played some more with it, it has grown on me, and the reason for the percieved complexity became clearer when I looked at it in context.
The context I refer to is that of the problems it is trying to solve. It's a toolset designed for developing enterprise-level applications. These applications are built out of smaller pieces that work together, and maintaining stable interopability between such components over time, while ensuring great performance, is the name of the game.
For developers on the platform, the next few years will prove to be interesting times indeed. Visualforce is not going anywhere yet, and the number of customers out there that still require it is huge, but new Salesforce customers are more than likely gauranteed to adopt the new interface, and this means to neglect learning to use Lightning would be folly.
Hit The Trail
While the documentation is a great way to learn about the intricacies and details of the framework, it's definitely not the fastest or more intuitive way to start (at least that's how it worked for me during my previous escapades). Thankfully, the ever-growing Trailhead has come to the rescue once again with a Lightning Experience trail dedicated to developers
Do This.
The trail itself consists of five modules:
- Lightning Experience Basics
- Lightning Experience Development
- Visualforce & Lightning Experience
- Lightning Components
- Lightning Design System
There's nothing very challenging in here as it's meant as an introduction to a very large toolkit, but it does give you an excellent start and explains the core concepts involved. There's a hefty amount of content in the trail, with the five modules taking me somewhere in the region of five hours, and that was with some prior knowledge of the framework.
A Bonus: The Lightning Design System
Although this was briefly covered during the Lightning Experience announcement, I was still plesantly surprised when I came across it during the trail. Essentially the Lightning Design System is a compilation of CSS, fonts and icons that you can use when designing apps, on platform or off. In reality it is a little more involved than that, providing guidelines and a lot more, but I'll leave that to you to discover.
I wanted to call it out as I think that the Lightning Design System will be the most important new tool for developers on the platform over the next few years. I'm going to say that again to emphasise the point.
I think that the Lightning Design System will be the most important new tool for developers on the platform over the next few years.
Yes, you need Javascript and to learn how to write components, but nobody is going to want to use your components if they don't fit in with everything else that they use, and that's why the Lightning Design System exists. Personally I'm already using it for something off-platform that will be revealed (hopefully) in the near future; I'm already in love with it's grid system, and that's from someone who uses Bootstrap regularly.