Add a Salesforce Console Component To Your App, Part 1
The Salesforce console (originally service, and now sales as well) is something that's always been on my radar but not something I'd ever used until last week. If that sounds like a familiar story then I really do urge you to check it out, a little customisation and there's a good chance you'll find it suits your work patterns better than the regular UI, and if it's not something you've considered for your app, you really should do.
Over the last week I've been adding console support to both Crowd Guide and Ring My Bell, and at first I found things a little confusing as it turns out there's not a heap of developer-focused information out there, so I'm writing up this short list of pointers to help others get started on the same path.
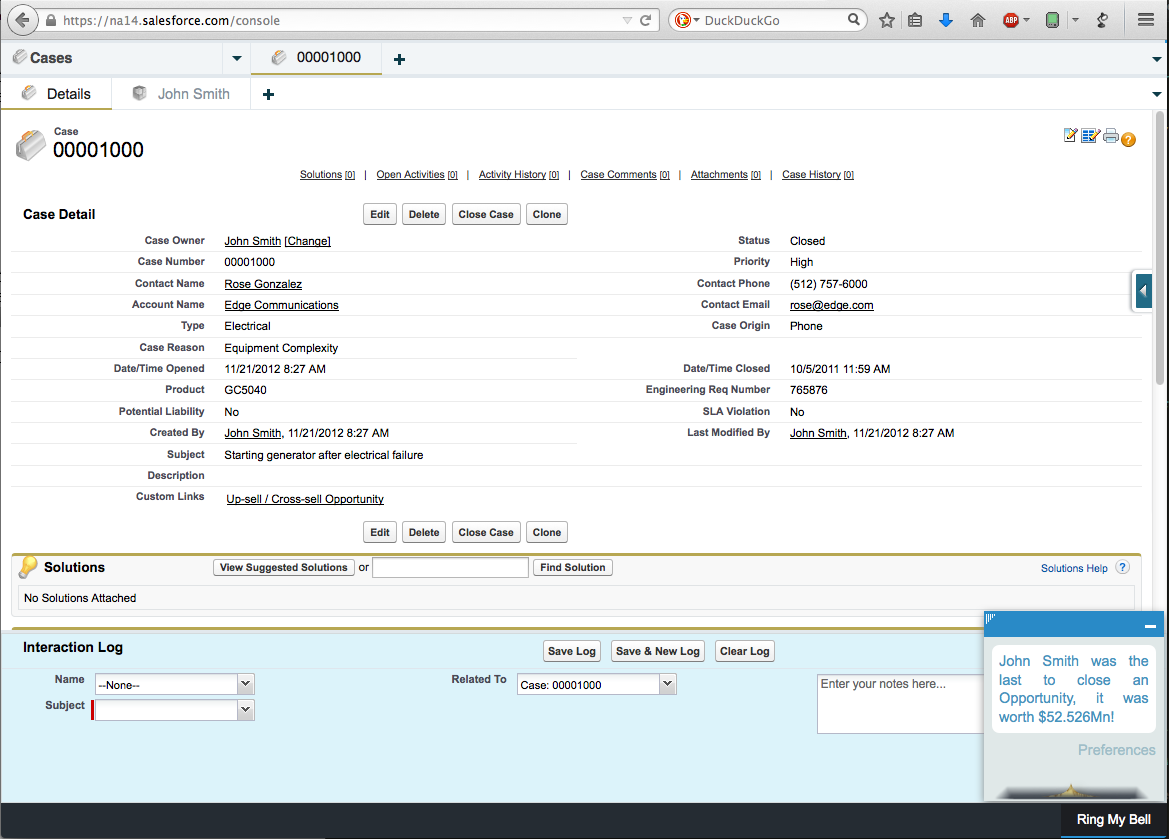
Ring My Bell in the Salesforce Console
First Things First
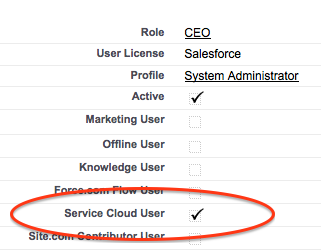
Before you can create and test a console component, you need a console to test it in. So the first step is to visit your user record in Setup, and make sure that "Service Cloud User" is checked.
You won't get far without this, trust me ;)
Once that's one you need to navigate in Setup to Create -> Apps and click the New button, and then choose "Console" for the type of app that you want to create. Label it, name it, set an image for it if you desire (recommended if this is for a product!) then choose what standard objects should be available in the console and how they should be displayed relative to each other. If you don't understand the primary/subtab idea right now don't worry, but in the console screenshot above you can see a case (00001000) is opened as a primary tab, underneath which are two subtabs, one for the case details and one for the case owner.
Creating A Component
A console component is a Visualforce page (or canvas app) that gets wrapped inside of an iframe in the console, and as such they're very easy to create. First create a Visualforce page as normal (we won't put any special stuff in there just yet) then in Setup navigate to Customize -> Console -> Custom Console Components. There's a bunch of settings you can configure, though most are optional, fill in the required fields, choose your page, and hit save.
A Quick Note On Packaging
Be aware that if you add this component to your managed package that this will prevent your package from being installed in orgs where the console is not enabled. Yes, this is crazy, but the best thing to do if others need to use your pacakge is to not include the component, and either provide it as an add-on package, make it something you personally install after the package has been installed, or provide instructions detailing how to create a component and which Visualforce page should be used.
Add the Component to the Console
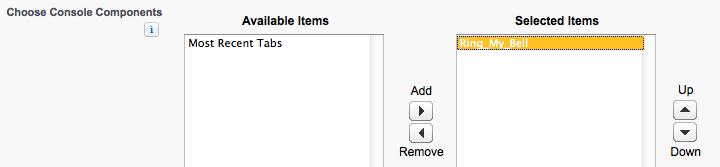
Now your component is created you can add it to the console created earlier. Go back to Build -> Create -> Apps and hit the "Edit" quicklink that's next to the console app you created. There are more settings displayed than when you first created the console app, but the key part is "Choose Console Components" which is located towards the bottom of the page. There you can add your new component in the usual multi-picklist manner, and then hit save to keep the new settings.
Not exactly rocket science, but hey.
Now (as long as you specified that it's visible to your profile) you should be able to choose your new console from the regular app menu in the top right of the UI. Once there, you should see your new component button in the bottom bar of the console, and clicking it will pop up a container with your Visualforce page inside of it.
Next Up
All of the smarts you can do in the console revolve around a Javascript API, I'm going to cover this in more detail in the next part of this mini (i.e. two part) series, but if you're eager to go exploring and you're not from the future where I've already written part two, then you can find the documentation here.