Flying Like A Pro: Salesforce Navigator
You may have noticed that I missed a post last week (though probably not) but I had a good reason for doing so, I was attending the Salesforce MVP Summit in San Francisco. I don't want to write much about the event as so many others have already done a great job of doing so, and there is also Salesforce.com's Storify collection of the event. One thing I will say was that it was a mind-numbingly good day, kudos to Matt Brown, Erica Kuhl and co. for creating something so special, and it makes me proud to be an MVP for a company that is obviously listening to the feedback we provide.
The week before the summit I had the privilege of attending a New York Developer User Group meet up, and there Daneil Nakov presented Salesforce Navigator, and announced that he was unleashing it on an unsuspecting world. Luckily we're not doomed, but empowered.
What is Salesforce Navigator?
What to type, what to type....
Salesforce Navigator is a Chrome extension that will make your life easier, period. Essentially it's a quick way of using the keyboard to navigate to any part of Salesforce, setup or otherwise. Many developers use the keyboard for practically everything and this is another tool to help you do that. You trigger the tool using a configurable keyboard shortcut (ctrl + space for example), and up pops a box eagerly awaiting your input.
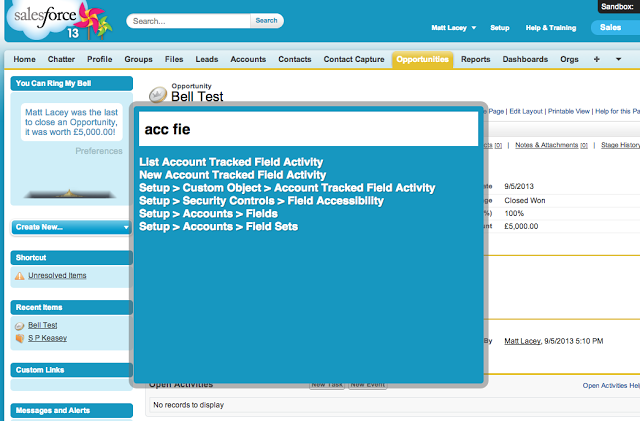
So what do you do with it? Start typing of course! Essentially you just start typing the name of the screen you want to go to, it supports fuzzy matching so as you type it'll filter out the possible choices until you've found what you're after. So if you want to view Account fields then you can just type in "acc fi" to narrow the list down to the matching options.
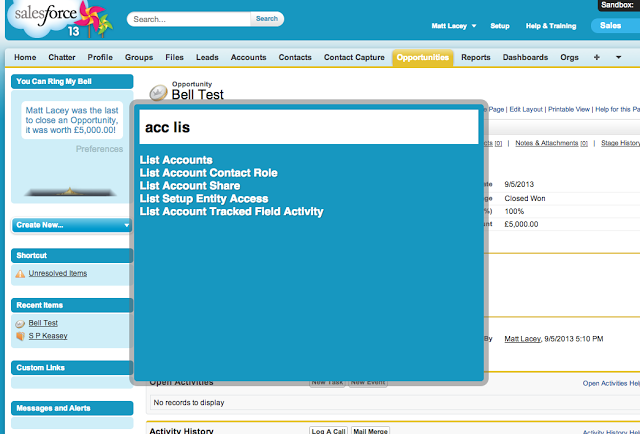
Swap "fi" for "lis" and you'll see it presents options for front-end Account screens:
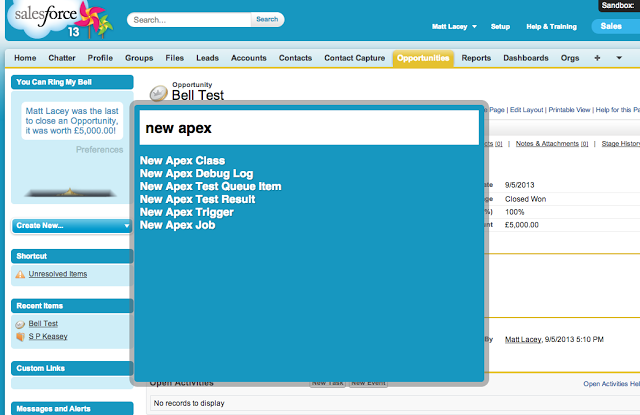
Because all of the setup screens are included, you can even create new Apex classes with ease:
Looking good already right? Well the best is yet to come. Daniel has been tackling the task of getting this hooked up nicely with the Tooling API, the upshot being that you can even add fields to objects directly from the pop-up! This is a huge plus as you no longer have to spend time clicking your way through six screens of options, you just type, and if there's one thing developers are good at (or should be good at!), it's typing.
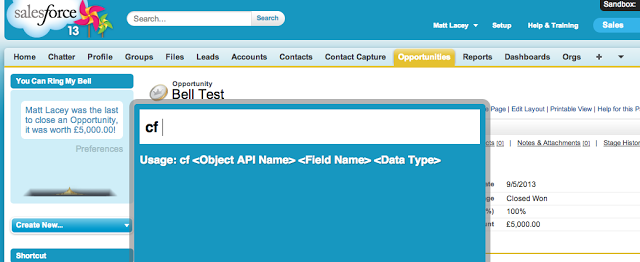
Typing "cf" and hitting space will start the process, with Salesforce Navigator showing you the syntax for the command:
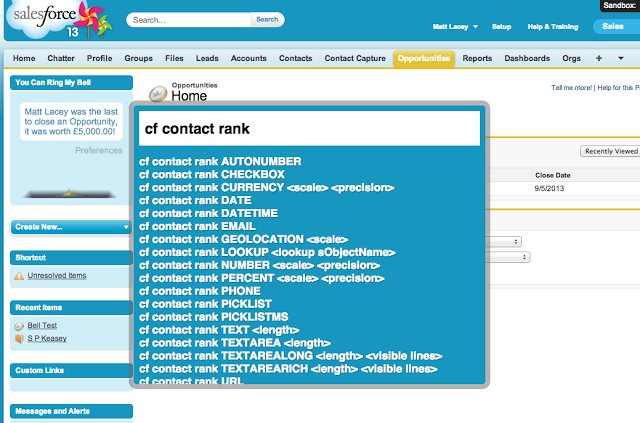
As you can see, it's nice and straight forward. Once you've gotten as far as entering the object API name and the name of the new field, it'll then show a list of valid values for the type of the field:
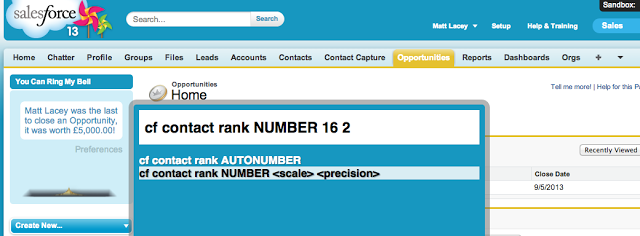
Choose the type you want, and it'll show whether there are any other parameters to add. If so, put those in, hit enter and you're done! Fastest field creation ever.
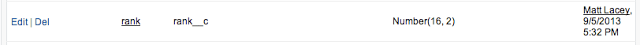
Creating a new number field with 16.2 format
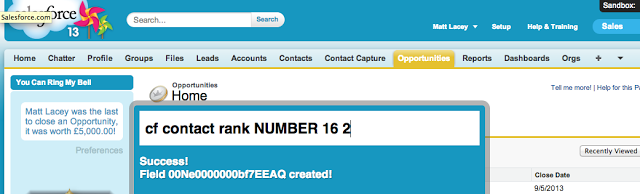
Success!
The new field ready to rock
Where To Get It
You can get Salesforce navigator right now from the Chrome Web Store; it's still very much under development but this is one tool where you'll have no problems forgiving any rough edges, because it's just too useful not to have!