Split Profile Pictures in CSS
I have a bit of a love/hate relationship with CSS, and by that I mean that most of the time I find myself hating it (usually because I feel life would be simpler without the 'C' part), but from time to time it can be delightful.
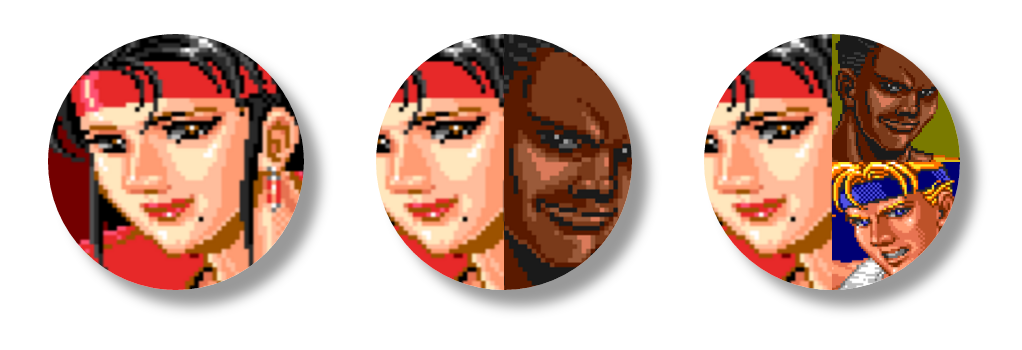
Recently there's been a bit of a trend in applications to show conversations with multiple participants with a split profile picture. If it was a one on one conversation you generally expect to see the the profile picture of the person you're conversing with, but now if there's two or more other people you often see a split image, a bit like this:

I recently wanted to use this technique, displaying a maximum of three profiles so that the large image on the left could be used to represent the last person to post in a given conversation. I was expecting it to be a bit of a pain, but once I sat down to it I realised it was going to be pretty simple, and is it turns out, it took no more than five minutes.
There Is No Spoon
There's no real trick here, and that's what put a smile on my face. Although on the face of it this task might appear to be something quite complicated, it doesn't take any more than the most commonly used basics.
First off, we need a container, which is simple enough:
.profile-split
{
border-radius: 50%;
height: 128px;
width: 128px;
overflow: hidden;
}
<div class="profile-split"></div>
This just makes a white circular <div> on the page, so if your page is white you're not going to see anything. If we just wanted to display a single profile image then we could just assign a background image to this container directly, but since we want a reasonably flexible system we'll make use of an inner element and specify some rules that apply to all inner elements.
We'll float the inner elements to take them out of the regular layout and allow them to stack side by side, apply 100% width and height by default, and then just set a couple of background rules so that the image is centred and scaled to avoid any whitespace.
Quick aside
coverandcontainare great values for thebackground-sizeproperty when you want to maintain the aspect ratio of an image.
For the sake of this example I'm using id attributes just to set some background images to use, I've included it here but I'll skip those rules after this point.
.profile-split div
{
display: inline-block;
float: left;
background-position: center;
background-size: cover;
width: 100%;
height: 100%;
}
#p1
{
background-image: url('some/image.jpg');
}
<div class="profile-split">
<div id="p1"></div>
</div>
Adding More Images
Now it's just a case of supporting either two or three profile images. In either of these situations the width of all the inner <div> elements will be 50% of the container width; when using three images the smaller ones will be 50% of the height of the container.
So for two images:
div.half, div.quarter
{
width: 50%;
}
<div class="profile-split">
<div id="p1" class="half"></div>
<div id="p2" class="half"></div>
</div>
And then for three:
div.quarter
{
height: 50%;
}
<div class="profile-split">
<div id="p1" class="half"></div>
<div id="p2" class="quarter"></div>
<div id="p3" class="quarter"></div>
</div>
Of course if you want four you can of course just use four inner elements all with the quarter class.
And that's all there is to it! It's simple, easy, and an effective way to provide some additional context to when using profile images to represent conversations with more than one other person. One of those rare moments where CSS appears to be on your side.
.profile-split { border-radius: 50%; height: 128px; width: 128px; overflow: hidden; margin: 0 auto; } .profile-split div { display: inline-block; float: left; background-position: center; background-size: cover; width: 100%; height: 100%; } div.half, div.quarter { width: 50%; } div.quarter { height: 50%; } #p1 { background-image: url('../content/images/profiles/Blaze.png'); } #p2 { background-image: url('../content/images/profiles/Adam.png'); } #p3 { background-image: url('../content/images/profiles/Axel.png'); }